Sensational Info About How To Draw Graph In Javascript

All we have to do is construct the canvas tag within the body tag and provide an id that we will need to call fetch the element and reference our specified graph element in.
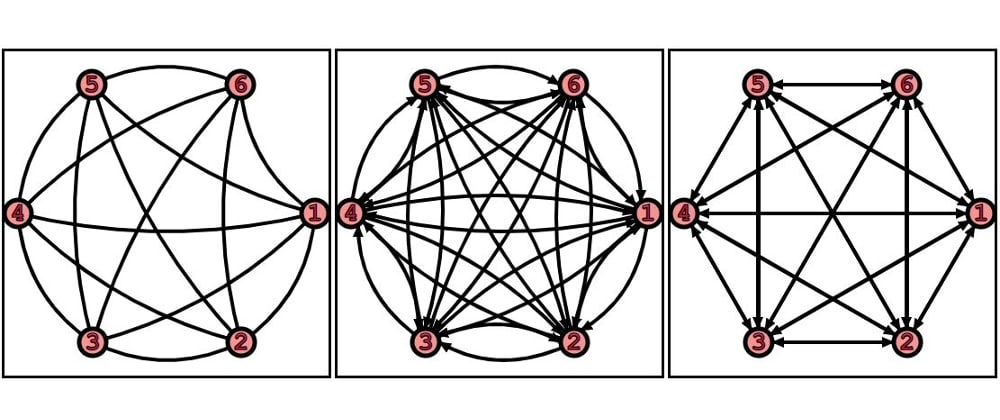
How to draw graph in javascript. Copy the code template above and save it locally as html file. The above code template can be used to create various types of charts. A graph is a pictorial representation of a set of objects where some pairs of objects are connected by links.
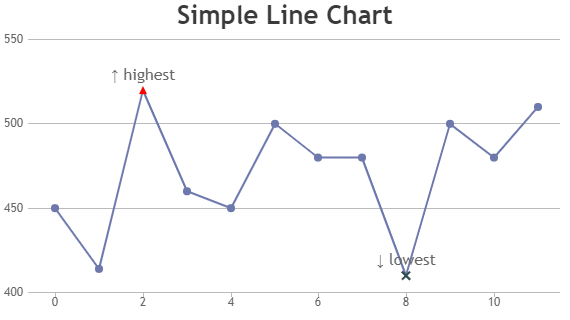
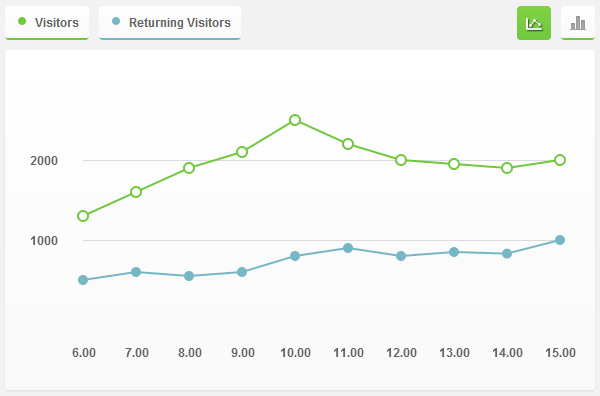
Writing the js line charting code. Drawing the bar chart using javascript setting up the js project to start drawing using javascript and the html5 canvas, we will need to set up our project like this: The following code examples show how to create an instance of a microsoft graph client with an authentication provider in the supported languages.
One of the simplest, yet most effective ways to personalize a data visualization is by playing with the colors. All the prep is done and now it’s time to create the line chart with a few lines of javascript code! We'll initially define the following methods −.
The code below changes the color of each. Before anything else, we add a function. Let's set up the graph class by defining our class and some methods that we'll use to add nodes and edges to our graph.
Define a tag in the html file with a unique id. Start drawing with the canvas before drawing the pie chart, we will take a look at drawing its parts. Follow the steps below to get started.
Provide this id, data, and any other options when calling jsc.chart () in the javascript file. This tool is neovis.js and is used for creating javascript based graph visualizations that are embedded in a web app. In html is used to display an svg element and a tag is used to group multiple svg.</p>