Fun Tips About How To Start A Css

Inline css an inline style may be used to apply a unique style for a single element.
How to start a css. If you have a small screen, open the menu by clicking the top menu sign ☰. If you have a large screen, the menu will always be present on the left. Css describes how html elements are to be displayed on screen, paper, or in other media.
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Find the data you need here. Adding css to our document.
The most common layout is one (or combining them) of the following: Getting started with css starting with some html. The layout in this section, often depends on the target users.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any css. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
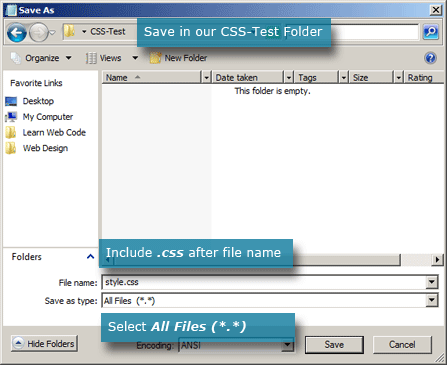
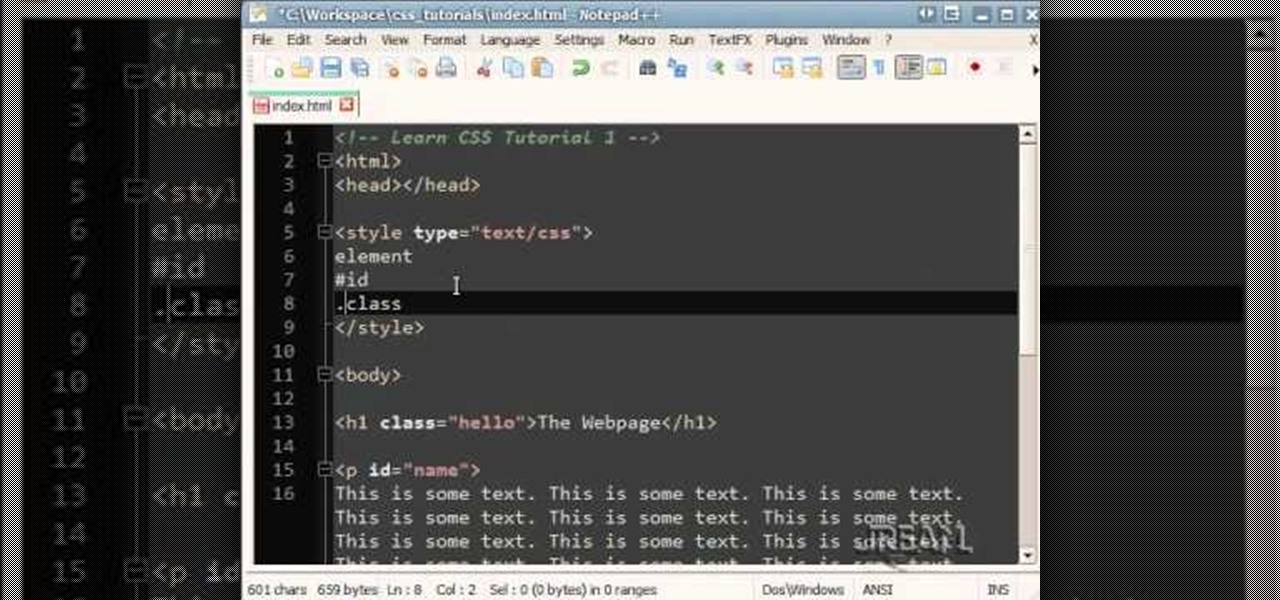
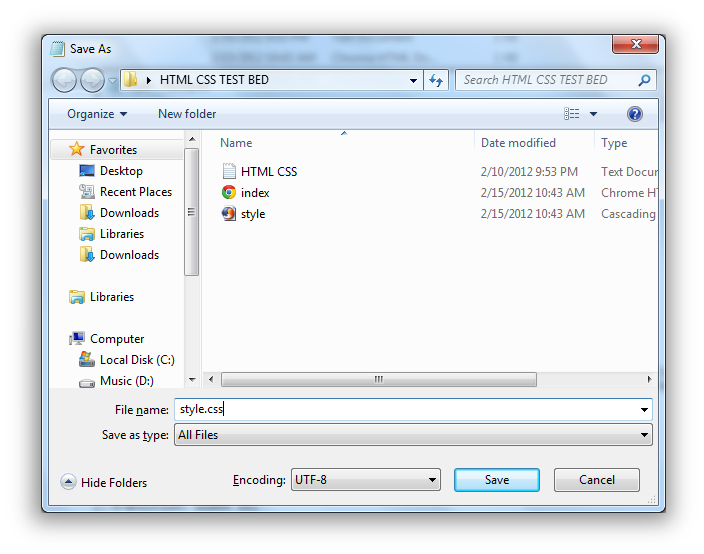
Css saves a lot of work. Css selectors are used to find (or select) the html elements you want to style. How to create a css external style sheet start with an html file that contains an embedded style sheet, such as this one.
If you have a large screen, the menu will always be present on the left. This is done within the opening tag of the target element. There is no way to escape it.


















![The Ultimate [Navbar In Css] Tutorial For 2022](https://www.simplilearn.com/ice9/free_resources_article_thumb/css-navbar-1.png)